About me
My name is Mukhtar Shuaypov. I like building functional, user friendly and nice looking websites on the internet. A full stack web developer passionate about creating interactive applications and experiences on the web. I am self learned web developer. Currently studying C# and .Net development at IT-Högskolan. I have been writing software and designing web applications as a hobby for more than five years. I like learning new technologies and enjoy taking on new challenges and always looking for ways to improve.

Some of my skills
C#
ASP.NET Core

HTML 5

CSS 3
Javascript

React

NodeJs

Express Js

SQL

Redux
Git

Linux user
Typescript
I mainly work with Asp.Net core framework building APIs and building front end using React JS and many tools from React ecosystem.
Some stuff I built

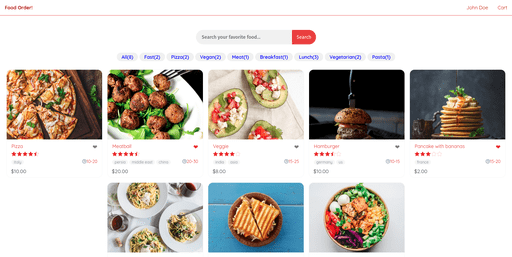
Food order
The Food Ordering Platform is an ambitious fullstack web application that aims to revolutionize the way people order food. Built using a combination of .NET API for the backend and React for the frontend, this platform seamlessly connects hungry users with their favorite dishes. Users can create accounts, providing essential details like name, email, and password. Secure authentication ensures that only authorized users can access the platform. Users can view their order history, favorite dishes, and personalized recommendations. Profile settings allow them to update contact information and preferences. Admins can add, edit, and remove food items from the menu. Each item includes details such as name, description, price, and category. Hungry customers can browse the menu, select their desired dishes, and add them to their cart. The intuitive interface makes it easy to customize orders (e.g., specifying toppings, sides, or dietary preferences). Users can track the status of their orders in real-time. Updates include order preparation, cooking, and delivery stages. Seamless payment processing allows users to pay securely online. Multiple payment methods (credit/debit cards, digital wallets) are supported. The frontend is built using React, ensuring a smooth experience across devices (desktop, tablet, mobile).

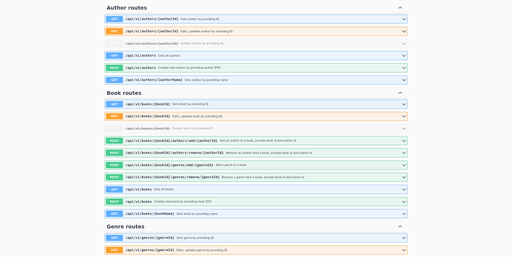
Library API
A school project focused on using database management system SQL Server with .Net Core API. App to register books, authors, users, book reviews. Users can loan books, return books, write reviews, search books by authors and genres.

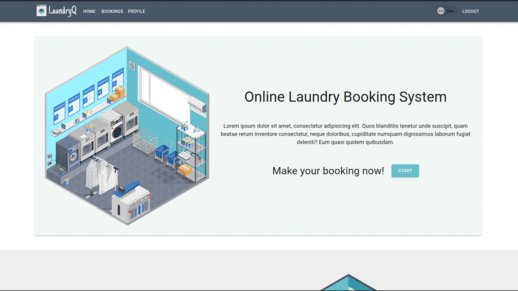
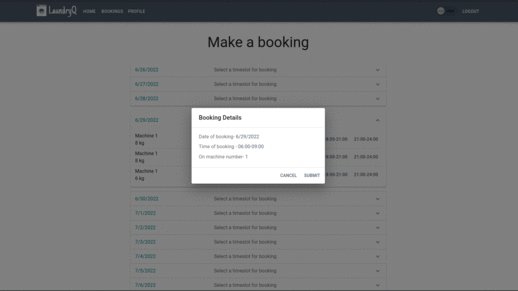
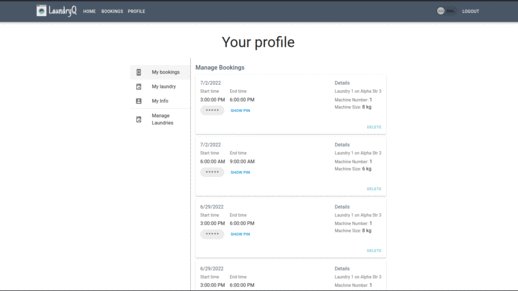
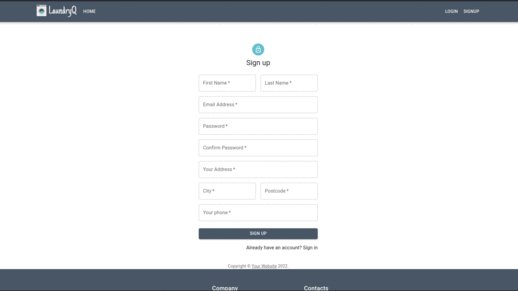
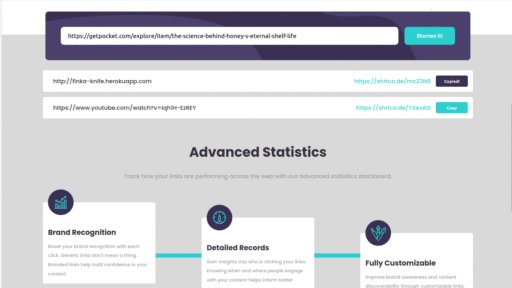
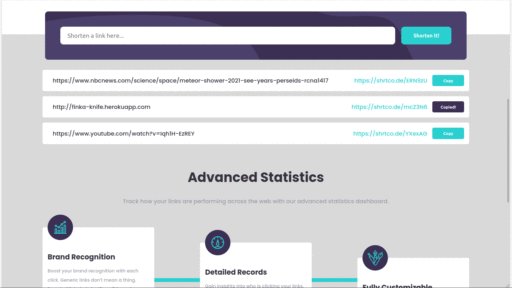
Laundry Q
Web application for registering laundries, adding laundry machine slots and functionality of making bookings by users. Fully functional authorization with JWT refresh and access tokens, account activation, password reset and sending success email. Have written backend using NodeJS, used PostgreSQL as a database MS. Front is written using React JS and Redux for state management. API is deployed on my VPS. To see full functionality, you can use these test credentials: email: test@testmail.com, password: qwerty123

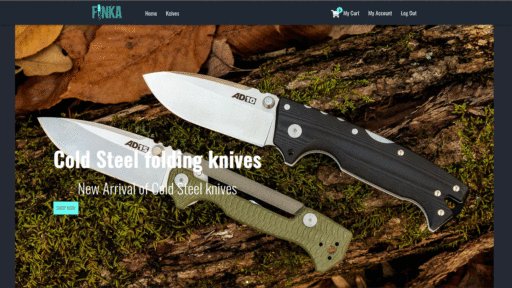
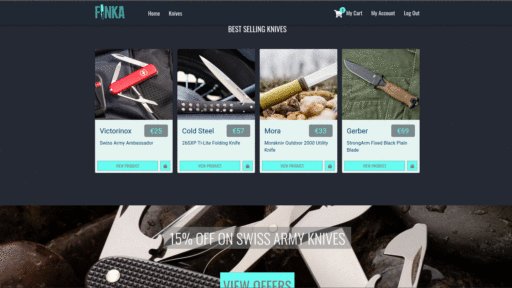
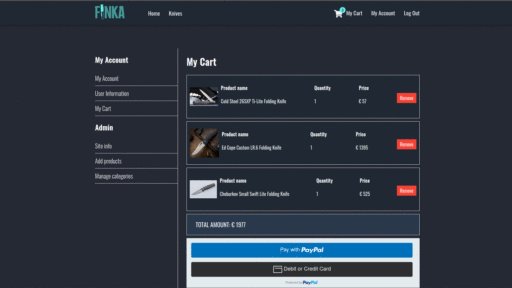
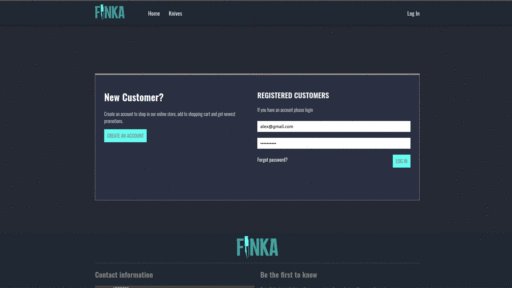
Finka
E-commerce shop selling designer knives. Backend is built using NodeJs, Express framework, Mongo DB. Front is React SPA using Redux for global state. Styled with CSS and some Material UI ready components were used. Has pretty much everything normal e-commerce shop should have. API is deployed on my VPS. To see full functionality, you can use these test credentials: email: alex@gmail.com, password: password123


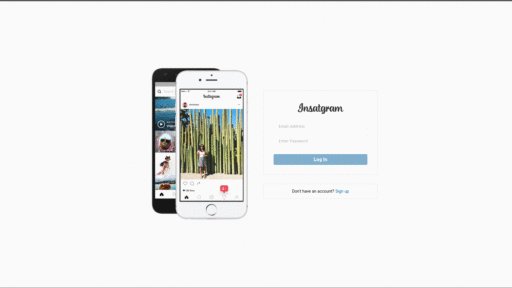
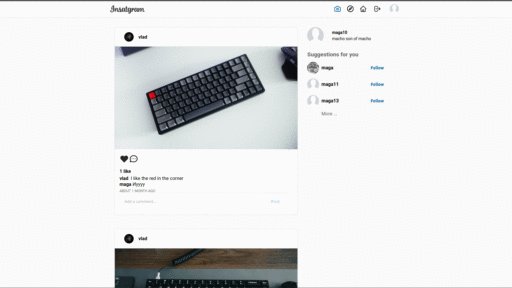
Insatgram
Web application similar to Instagram. Built using React and Styled components, Firebase Database and Firebase authentication. Has functionality of uploading pics, commenting on posts, liking, following other users. To see full functionality, you can use these test credentials: email: maga@gmail.com, password: qwerty123